Opgave 1
Vurdering af design
- Logo
Hvis du vil sælge en vare hurtigt på internettet skal man sørge for at den besøgende på siden ikke skal tænke, men handle hurtigt, derfor forstår jeg ikke logoet på siden, selv om det kan være sjovt. Efter at have set på det et par gange fangede jeg ideen med det, men det er ikke specielt originalt eller æstetisk smukt. Det er mere vigtigt at brugeren på siden med det samme får den information han har brug for, frem for sjovt og fjollet design.
- Navigation
Navigationslinjen er meget minimalistisk. Når du trykker på et link er der flere af siderne som ikke har en venstre navigations boks.
- Links
Der er ikke lavet hoover på linkene så man skal trykke på teksten for at finde ud af om det er et link eller blot tekst. Desuden er findes ikke en breadcrumbs på siden så du kan have overblikket over hvor du er placeret på siden.
- Hiraki
Hirakiet på siden virker uoverskueligt. Det første som fanger min opmærksomhed når jeg ser på siden er det blå skilte til venstre, efter et par sekunder fanger mit blik det store slide hvor der skifter imellem nogle biler. Der er ikke noget overordnet hiraki på siden som giver mening eller fanger min interesse som gør at jeg bliver nysgerrig for at se hvad der gemmer sig på de andre sider.
- Typografi
Er også med til at skabe hiraki, men den følger ikke nogen konvention. Det skrives med flere forskellige skrifttyper samt skrift størrelser på siden uden at det er sammenhæng mellem dem. Nogle steder er det med bold og andre steder med italic. Der bliver også skrevet med forskellig skrift farver hvilket virker useriøst.
- Komposition
Når jeg kigger på siden falder den til venstre på grund af de 2 trafikskilte på siden. Forsiden er sammensat af en Header med logo. En menu. Et stort slide med biler. Under slidet er 3 kolonner. Til sidst er der en footer. Teksten på footeren er venstre justeret, den burde være centreret i midten.
De andre sider har en anden komposition hvor der i venstre side er en kolonne hvor der nogle steder er nogle links andre steder ikke. Siderne har ikke samme størrelse hvilket ikke holder med princippet om ensartethed og desuden virker det rodet.
- Kontraster
Baggrunden på siden er hvid, derfor vil det som har farve på siden blive fremhævet. Det at sætte store farvede logoer på en side kan være en god ide hvis det er det som skal virke fangende, men på denne side fanger de to 2 trafikskilte alt form megen opmærksomhed.
Den store slider er også meget fremhævet, det kan godt være en god ide at have et slides, men det skal ikke være så markant at den besøgende glemmer hvorfor han har besøgt siden. Der kommer også flyvende tekst på slideren, den er også et forstyrrende element.
De 3 kolonner er farvet med grå, farven er lidt kedelig og det er ikke så smart at have sort tekst på den grå baggrund. Dog giver det mening at opdele de 3 kolonner med en farve. Teksten i kolonnerne er dog et rod og billederne har forskellige størrelser, det kigger vi på senere.
- Grid
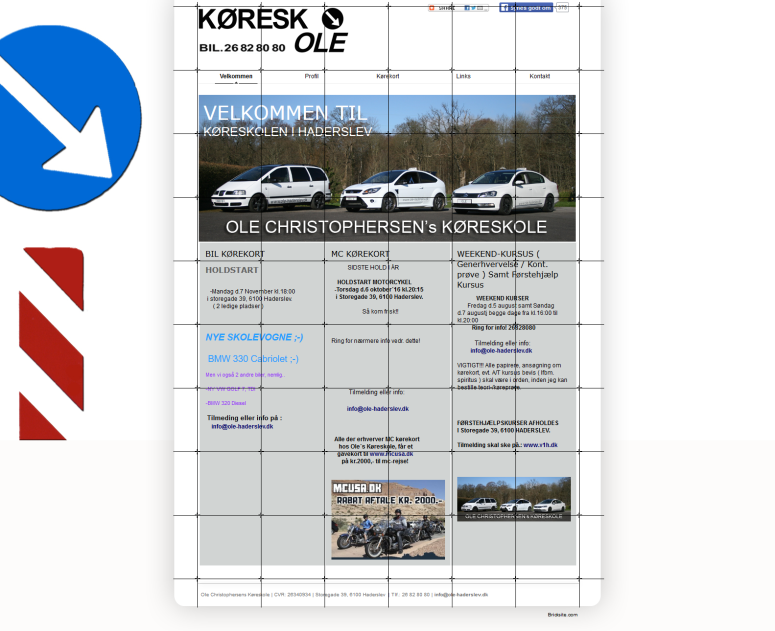
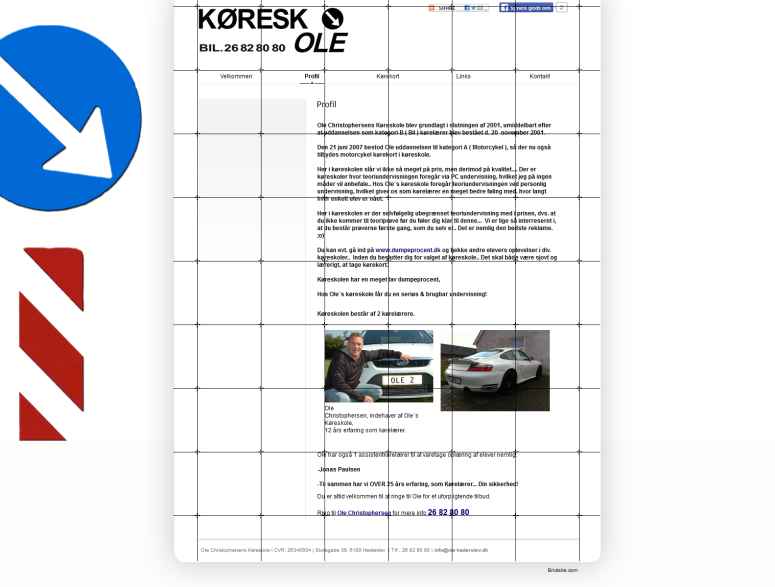
Som det ses på de to billeder nedenfor så er der ikke blevet brugt grids til designet. Headeren og menuen er placeret samme sted, men der er ingen sammenhæng mellem resten af de 2 sider.
På forsiden kan man også se at der ikke er blevet brugt grids til teksten eller billederne. Footeren er ikke placeret på samme sted heller.
Opgave 2
2 Sider med ensartet grids.